Phần mở đầu
Chúng tôi – đội ngũ phát triển Monster – chân thành cảm ơn quý khách hàng đã tin tưởng lựa chọn giải pháp website của chúng tôi.
Website Nam Úc News không chỉ là một cổng tin tức, mà còn là cầu nối gắn kết cộng đồng người Việt tại Nam Úc.
Tài liệu này được biên soạn nhằm giúp quý khách dễ dàng sử dụng và quản lý toàn bộ hệ thống một cách chủ động, hiệu quả. Nếu có bất kỳ thắc mắc nào trong quá trình sử dụng, đừng ngần ngại liên hệ với đội hỗ trợ kỹ thuật của chúng tôi.
Website Nam Úc News được xây dựng trên nền tảng WordPress – một hệ quản trị nội dung (CMS) phổ biến nhất thế giới, nổi bật với khả năng tùy biến linh hoạt, thân thiện với người dùng và hỗ trợ tối ưu cho SEO.
Thông qua hệ thống quản trị trực quan, đội ngũ biên tập viên có thể dễ dàng cập nhật tin tức, quản lý nội dung, tương tác với độc giả và vận hành toàn bộ hệ thống một cách hiệu quả.
Để website hoạt động ổn định và bảo mật, hệ thống máy chủ (server) cần đáp ứng một số yêu cầu tối thiểu như sau:
| Thành phần | Yêu cầu đề xuất |
|---|---|
| Web Server | Apache hoặc Nginx |
| Ngôn ngữ | PHP ≥ 7.4 (khuyến nghị PHP 8.x) |
| Cơ sở dữ liệu | MySQL ≥ 5.7 hoặc MariaDB ≥ 10.3 |
| Dung lượng | Tối thiểu 1GB RAM, 10GB SSD |
| Chứng chỉ SSL | Đã cài đặt (HTTPS cho bảo mật) |
| PHP Extensions | mbstring, curl, openssl, gd, json, zip, xml |
Quản lý Tin
Đây là khu vực quản lý toàn bộ tin tức và chuyên mục hiển thị trên website. Bạn có thể:
Thêm tin mới
Chỉnh sửa, xóa, hoặc ẩn bài viết
Phân loại bài viết theo chuyên mục (chính trị, văn hóa, kinh tế, v.v.)
⚙️ Các tính năng chính:
➤ 1.1. Danh sách tin bài
Hiển thị tất cả bài viết theo dạng bảng: Tiêu đề, Tác giả, Ngày đăng, Trạng thái (đã xuất bản, nháp...).
Tìm kiếm bài viết theo từ khóa hoặc lọc theo chuyên mục.
➤ 1.2. Thêm tin mới
Website sử dụng trình soạn thảo Gutenberg – trình biên tập nội dung hiện đại của WordPress.
Gutenberg hoạt động theo dạng khối (block-based editor):
Mỗi đoạn nội dung là một block: văn bản, hình ảnh, video, tiêu đề, trích dẫn, nút bấm...
Bạn có thể kéo-thả, thêm, xoá, thay đổi vị trí của từng block để thiết kế bài viết sinh động, dễ đọc.
👉 Các block phổ biến:
| Tên Block | Mục đích sử dụng |
|---|---|
| Tiêu đề (Heading) | Tạo tiêu đề, phân chia các phần nội dung |
| Đoạn văn (Paragraph) | Viết nội dung chính của bài viết |
| Hình ảnh (Image) | Thêm ảnh đơn vào nội dung |
| Bộ sưu tập (Gallery) | Hiển thị nhiều ảnh cùng lúc theo dạng lưới/thư viện |
| So sánh ảnh (Image Comparison) | Tạo hiệu ứng kéo ngang để so sánh 2 ảnh trước/sau (trước – sau chỉnh sửa, v.v.) |
| Danh sách (List) | Tạo danh sách gạch đầu dòng hoặc đánh số |
| Trích dẫn (Quote) | Trích dẫn nội dung nổi bật, nhấn mạnh ý quan trọng |
| Nút bấm (Button) | Tạo nút hành động, ví dụ “Xem thêm”, “Đọc tiếp”, “Liên hệ” |
| Classic Editor | Khối soạn thảo kiểu cũ (Classic) cho người quen dùng trình cũ của WordPress |
| Custom HTML | Chèn mã HTML tùy chỉnh, ví dụ: iframe video, nhúng form, bản đồ... |
| TradingView (biểu đồ) | Chèn biểu đồ chứng khoán |
💡 Bạn có thể bấm nút dấu “+” để thêm block mới tại bất kỳ vị trí nào trong bài viết.
Bấm nút “Thêm bài viết”.
Điền tiêu đề bài viết, nội dung chính (dạng soạn thảo văn bản), ảnh đại diện, trích dẫn ngắn (excerpt).
Chọn chuyên mục phù hợp.
Có thể thêm thẻ gợi ý (tags) để hỗ trợ SEO và tìm kiếm nhanh.
Nhấn Xuất bản để đăng ngay hoặc Lưu nháp nếu cần chỉnh sửa sau.
➤ 1.3. Chỉnh sửa / Xoá bài viết
Bấm vào biểu tượng chỉnh sửa ✏️ hoặc thùng rác 🗑 bên phải từng dòng bài viết.
Có thể cập nhật nội dung, thay ảnh, chuyển chuyên mục hoặc đổi ngày xuất bản.
➤ 1.4. Quản lý chuyên mục
Tạo, chỉnh sửa, xoá các chuyên mục chính/phụ cho bài viết.
Mỗi chuyên mục có thể gán với nhiều bài viết và hiển thị trên thanh menu website.
💡 Lưu ý khi sử dụng:
Tiêu đề bài viết nên rõ ràng, dễ đọc và chứa từ khóa chính.
Ảnh đại diện cần có kích thước phù hợp (khuyến nghị: 800x450px) để hiển thị đẹp trên trang chủ.
Hệ thống có thể tự lưu nháp khi đang viết bài để tránh mất nội dung.
- Xem thêm hướng dẫn sử dụng trình soạn thảo văn bản chi tiết.
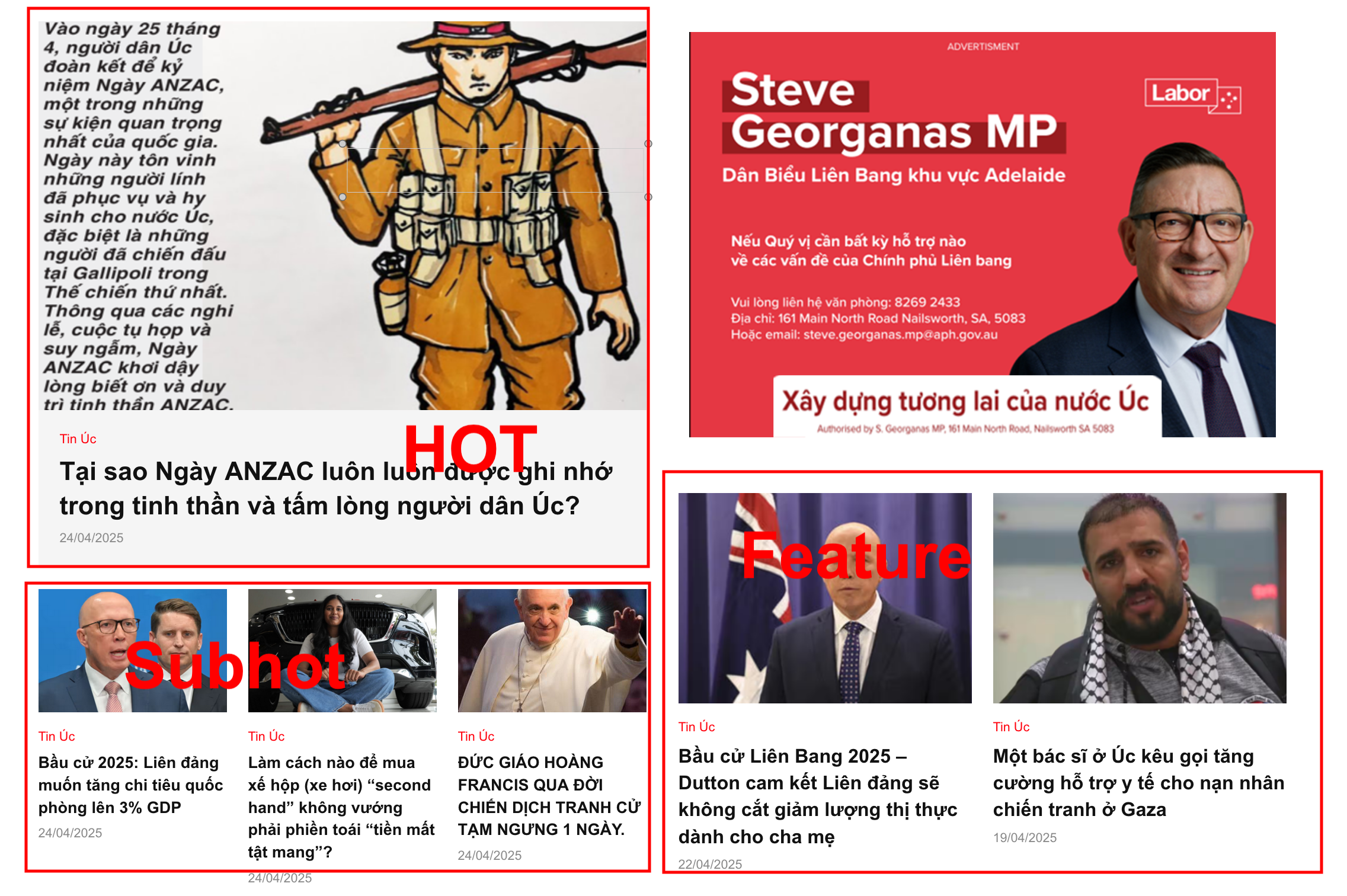
Vị trí tin hiển thị trang Home
Vị trí hiển thị tin theo Tag: Muốn hiển thị tin theo vị trí chỉ cần bật tắt chức năng tag tương ứng, Nếu có nhiều bài viết cùng 1 tag nó sẽ ưu tiên lấy bài viết mới nhất
- Hot
- Subhot
- Feature
Bình luận
Bình luận là phần trao đổi, phản hồi của độc giả về các bài viết. Khu vực quản lý comment cho phép bạn xem, duyệt, xóa, hoặc phản hồi từng ý kiến người dùng.
🔍 Giao diện quản lý comment
Tại menu bên trái chọn: Bình luận
Bạn sẽ thấy danh sách các bình luận đang có, hiển thị gồm các cột:
| Cột | Ý nghĩa |
|---|---|
| Author | Tên người gửi, email và IP |
| Comment | Nội dung bình luận, có thể là phản hồi hoặc bình luận chính |
| In response to | Bài viết gốc mà bình luận đang liên kết |
| Submitted on | Ngày và giờ gửi bình luận |
📑 Các trạng thái bình luận
✅ Approved – Đã được duyệt, hiển thị trên website
⏳ Pending – Đang chờ xét duyệt
🚫 Spam – Bị đánh dấu là rác (spam)
🗑️ Trash – Đã xóa, chuyển vào thùng rác
Bạn có thể lọc theo trạng thái bằng cách nhấp vào các liên kết trên đầu bảng:All | Mine | Pending | Approved | Spam | Trash
⚙️ Thao tác với bình luận
Chọn một hoặc nhiều bình luận → thực hiện thao tác từ menu Bulk actions:
Approve – Duyệt
Unapprove – Gỡ duyệt
Mark as Spam – Đánh dấu là spam
Move to Trash – Chuyển vào thùng rác
Sau đó bấm Apply để thực thi.
💬 Phản hồi hoặc chỉnh sửa comment
Di chuột vào từng bình luận, bạn sẽ thấy các tùy chọn:
Approve/Unapprove
Reply – Trả lời trực tiếp
Quick Edit – Sửa nội dung nhanh
Edit – Sửa chi tiết
Spam – Chuyển vào mục spam
Trash – Xóa
Nhấn Reply, bạn có thể nhập phản hồi và bấm Reply để gửi (bạn phản hồi với tư cách quản trị viên).
Quản lý Pages
🧭 Chức năng:
Tạo và chỉnh sửa các trang tĩnh của website như: Giới thiệu, Liên hệ, Blog, Chính sách...
Sử dụng mẫu (template) để kiểm soát giao diện và bố cục hiển thị của từng trang.
Hỗ trợ tùy chọn nâng cao cho mỗi trang như ẩn tiêu đề, chọn bố cục hiển thị, sidebar, v.v.
📄 Tạo trang Blog hiển thị thông tin Dịch vụ
Nếu bạn muốn tạo một trang Blog để hiển thị nội dung dịch vụ, làm theo các bước sau:
Vào menu Pages > Add New (Trang > Thêm mới).
Đặt tên trang, ví dụ: Dịch vụ.
Ở phần Template (mẫu trang) chọn mẫu
- Chỉnh sửa hình ảnh và nội dung theo Mẫu có sẵn
Nhấn Xuất bản để hoàn tất.
Quản lý File
✅ Chức năng chính:
Lưu trữ toàn bộ hình ảnh, video, file âm thanh, tài liệu (PDF, Word, Excel...)
Dễ dàng thêm mới, xóa, chỉnh sửa thông tin media
Chèn nhanh vào bài viết, trang hoặc block nội dung
🧭 Truy cập Media Library
Từ menu bên trái chọn:
👉 Quản lý File hoặc Media > Library
Bạn sẽ thấy giao diện thư viện media bao gồm:
Chế độ lưới (Grid View): Hiển thị các file dưới dạng hình ảnh.
Chế độ danh sách (List View): Hiển thị thông tin chi tiết từng file như tên, tác giả, ngày tải lên, loại file.
📤 Tải file lên
Bấm nút “Add New” (Thêm mới)
Kéo và thả file từ máy tính vào, hoặc nhấn nút chọn file
File sẽ được tải lên máy chủ và xuất hiện ngay trong thư viện
🔧 Chỉnh sửa file
Click vào bất kỳ file nào để xem chi tiết
Tại đây bạn có thể:
Đổi tiêu đề
Thêm alt text (văn bản thay thế cho SEO và hỗ trợ người dùng khi hình ảnh không tải được)
Xem URL của file (để chèn thủ công)
Xóa file nếu không còn sử dụng
📌 Mẹo sử dụng Media hiệu quả
Đặt tên file rõ ràng: Tránh tên tiếng Việt có dấu hoặc ký tự đặc biệt (ví dụ: thay vì
ảnh-bầu-cử.jpg, hãy đặt làbau-cu.jpg)Tối ưu ảnh trước khi tải lên: Dùng kích thước phù hợp, nén ảnh bằng TinyPNG để giảm tải cho server
Sử dụng alt text đầy đủ: Tăng khả năng tìm kiếm trên Google
📎 Sử dụng file trong bài viết/trang
Khi soạn thảo bài viết bằng trình chỉnh sửa Gutenberg:
Nhấn vào biểu tượng + để thêm block
Chọn block
Image,Gallery,File, hoặcCustom HTML(để chèn iframe như video, Google Docs…)Chọn từ Media Library hoặc tải mới
Cấu hình Header
✅ Chức năng chính:
Xây dựng Header (phần đầu trang) tùy biến theo ý muốn
Giao diện kéo thả đơn giản, trực quan
Hỗ trợ hiển thị tốt trên cả Desktop, Tablet và Mobile
🚀 Tính năng mới từ phiên bản 8+
Từ phiên bản theme 8 trở lên, bạn có thể xây dựng header linh hoạt hơn bằng Builder tích hợp sẵn.
🔗 Bạn có thể tham khảo video hướng dẫn tại đây:
Quản lý Blocks
Penci Block là tính năng trong theme Penci cho phép bạn tạo và quản lý các khối nội dung tùy chỉnh, thường dùng để chèn:
Banner quảng cáo
Menu mobile
Footer thiết kế riêng
Khối nội dung cột phải, trên/dưới bài viết...
📍 Giao diện danh sách Block
Từ giao diện quản trị WordPress, vào Penci Block, bạn sẽ thấy danh sách các block đã tạo, với các thông tin:
| Cột | Mô tả |
|---|---|
| Title | Tên block, thường mô tả vị trí hiển thị (VD: Ads Sub Top Mobile, Design Footer) |
| Date | Ngày khối được chỉnh sửa gần nhất |
| Status | Công tắc bật/tắt block |
| Shortcode | Mã chèn block vào bất cứ đâu trên website |
| Block Categories | Nhóm nội dung (VD: Banner Ads, Custom Layout Website) |
✏️ Cách chỉnh sửa một Penci Block
Trỏ chuột vào tên block → bấm Edit with Elementor
Giao diện Elementor sẽ mở ra, tại đây bạn có thể:
Chỉnh sửa nội dung văn bản, hình ảnh, nút, quảng cáo
Thay đổi liên kết banner
Cập nhật ảnh hoặc bố cục cho block
Sau khi chỉnh sửa xong → bấm Update để lưu thay đổi.
✅ Bật / Tắt Block
Bạn có thể bật/tắt khối nội dung tùy ý:
Gạt nút Status sang trái: Tắt khối (không hiển thị trên website)
Gạt sang phải: Bật lại khối
🔗 Sử dụng shortcode để nhúng block
Tại cột Shortcode, bạn sẽ thấy đoạn mã ví dụ như:[block_content id="3446"]
Bạn có thể dán shortcode này vào bất kỳ bài viết, trang, hoặc widget nào để hiển thị khối tương ứng.
📌 Ghi chú quan trọng
Không xóa block nếu chưa chắc chắn vì có thể gây lỗi layout/trống nội dung trên website.
Không thay đổi ID hoặc xóa shortcode trong các template có sẵn.
Chỉ nên sửa bằng Elementor – KHÔNG sửa bằng trình soạn thảo mặc định.
Quản lý Menu web
Chức năng “Quản lý Menu web” cho phép bạn tạo, sắp xếp, và chỉnh sửa các menu điều hướng của website, giúp người dùng truy cập nhanh đến các chuyên mục, trang nội dung hoặc liên kết bên ngoài.
🔍 Vị trí truy cập:
- Topmenu: Vị trí danh sách menu này nằm ở trang chính của website dưới logo
- Menu Mobile bottom: Vị trí danh sách menu này nằm phiên bản mobile
- Footer Menu: Vị trí danh sách menu này nằm ở Chân trang website
🎯 Các loại mục có thể thêm vào Menu
Chuyên mục (Category) – hiển thị nhóm bài viết cùng chủ đề
Trang (Page) – các trang tĩnh như Giới thiệu, Liên hệ, Dịch vụ,...
Liên kết tùy chỉnh (Custom Link) – dùng để gắn link ngoài như liên kết tới trang báo điện tử, mạng xã hội,...
🧱 Các bước tạo Menu
➤ Bước 1: Tạo menu mới
Click Chọn menu hiển thị ở Trang chính(Topmenu), MobileMenu hay Chân trang (Footermenu).
➤ Bước 2: Thêm mục vào Menu
Trong giao diện bên trái, bạn sẽ thấy các phần:
| Loại mục | Hướng dẫn thêm |
|---|---|
| Trang (Pages) | Chọn trang tĩnh đã tạo (ví dụ: Giới thiệu, Dịch vụ), tick chọn rồi bấm “Thêm vào menu” |
| Chuyên mục (Categories) | Chọn chuyên mục bài viết như “Tin Quốc tế”, “Chính trị”,... rồi bấm “Thêm vào menu” |
| Liên kết tùy chỉnh (Custom Link) | Nhập URL (ví dụ: https://vnexpress.net) và Nhãn liên kết, rồi bấm “Thêm vào menu” |
➤ Bước 3: Sắp xếp thứ tự và tạo menu con
Kéo thả các mục trong menu để thay đổi thứ tự
Thụt lề mục con bên dưới mục chính để tạo menu thả xuống
➤ Bước 4: Lưu menu
👉 Sau khi hoàn tất, bạn bấm "Lưu menu" để cập nhật trên website.
Quản lý Users
Chức năng Quản lý Users cho phép bạn:
- Tạo tài khoản mới cho người viết tin, biên tập viên hoặc quản trị viên
- Phân quyền rõ ràng theo vai trò
- Chỉnh sửa, xoá, hoặc đặt lại mật khẩu người dùng
🧑💻 Các vai trò người dùng thường dùng
| Vai trò | Quyền hạn chính |
|---|---|
| Administrator (Quản trị viên) | Toàn quyền quản trị website: cài đặt, đăng bài, chỉnh sửa giao diện, plugin... |
| Editor (Biên tập viên) | Quản lý tất cả bài viết, bao gồm cả bài viết của người khác |
| Author (Người viết tin) | Chỉ được đăng, sửa, xoá bài viết của chính mình |
| Contributor (Cộng tác viên) | Viết bài nhưng không được đăng trực tiếp (cần được biên tập viên duyệt) |
| Subscriber (Độc giả) | Chỉ xem nội dung, không có quyền đăng bài hoặc quản lý |
👉 Khuyến nghị: Dành cho phóng viên hoặc người viết bài, hãy dùng vai trò Author để đảm bảo giới hạn quyền.
✏️ Các bước tạo tài khoản User mới (Người viết tin)
➤ Bước 1: Vào Quản lý Users → chọn Add New
➤ Bước 2: Điền thông tin tài khoản
- Username: tên đăng nhập (viết liền, không dấu, không khoảng trắng)
- Email: email người dùng để nhận thông báo và đặt lại mật khẩu nếu cần
- First Name / Last Name (tuỳ chọn)
- Website: để trống hoặc nhập link cá nhân nếu có
- Password: bạn có thể để hệ thống tự tạo hoặc đặt thủ công
- Tick chọn Send the new user an email about their account. để gửi thông báo
➤ Bước 3: Phân quyền
Ở mục Role, chọn:
👉 Author (Người viết tin)
➤ Bước 4: Bấm Add New User để tạo
RSS All News
Penci RSS Aggregator là công cụ mạnh mẽ giúp bạn tự động lấy bài viết từ các nguồn tin RSS, như các trang báo lớn (VD: Thanh Niên, Tuổi Trẻ, VnExpress...). Các bài viết sẽ được chèn vào website dưới dạng bài viết mới, giúp bạn tiết kiệm thời gian cập nhật nội dung.
🎯 Tính năng chính
- Tự động lấy bài viết từ RSS feed theo lịch
- Chọn chuyên mục đăng bài phù hợp
- Tùy chỉnh định dạng nội dung, ảnh đại diện
- Hỗ trợ lọc từ khóa, loại bỏ tiêu đề trùng
- Hỗ trợ tạo nhiều luồng RSS khác nhau
Ẩn hiện image banner
✏️ Các bước thực hiện:
Chọn hình ảnh bạn muốn bật/tắt trong giao diện Elementor.
Trong bảng cài đặt bên trái → Chuyển qua tab Advanced (Nâng cao).
Mở mục Responsive (Phản hồi).
Tại đây bạn sẽ thấy 3 tùy chọn:
Hide on Desktop (Ẩn trên PC)
Hide on Tablet (Ẩn trên Tablet)
Để tắt hình ảnh, tick chọn Hide on Desktop và Tablet
➔ Ngược lại, hình ảnh sẽ hiển thị
Hướng dẫn thêm biểu đồ dạng Iframe
Các bước copy iframe và dán vào bài viết:
1. Tìm mã iframe trên website gốc
Trên website có biểu đồ bạn muốn copy, bấm chuột phải lên biểu đồ → chọn Kiểm tra (hoặc Inspect nếu dùng Chrome/Edge).
Trong cửa sổ hiện ra, bạn tìm thẻ
<iframe>chứa biểu đồ. Ví dụ:<iframe src="https://example.com/chart?id=12345" width="600" height="400" frameborder="0" allowfullscreen></iframe>Copy toàn bộ đoạn mã
<iframe>...</iframe>đó.
2. Dán iframe vào bài viết WordPress (hoặc web CMS khác)
Nếu dùng Gutenberg Editor (Block Editor):
Trong bài viết → Bấm Add Block (+) → tìm Custom HTML block.
Dán đoạn mã iframe bạn vừa copy vào đó.
Nếu dùng Classic Editor:
Chuyển sang tab Text (chế độ HTML) thay vì Visual.
Paste (Dán) iframe vào chỗ bạn muốn hiển thị biểu đồ.